Bundle Svg Webpack - 957+ SVG PNG EPS DXF in Zip File
Here is Bundle Svg Webpack - 957+ SVG PNG EPS DXF in Zip File I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
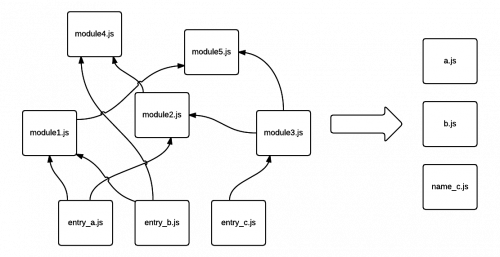
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
I have my webpack.config set up correctly with the file loader.

webpack logo 10 free Cliparts | Download images on Clipground 2020 from clipground.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 957+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Browse other questions tagged css svg webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser. It's possible to write a figma plugin by putting all of your code in a single javascript file. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. And if not cra, simple webpack configuration should be able to. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. But if you're building a large plugin and you want to split your code into multiple files.
Bundle Svg Webpack - 957+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 957+ SVG PNG EPS DXF in Zip File Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Luckily, we have webpack to aide us with this problem. SVG Cut Files
Svg Bundle Npm - Free SVG Cut File - Download Free Font - The Font Squirrel Matcherator for Silhouette

Webpack is a module bundler. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Hot Module Replacement - React | Hot, Replacement for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Silhouette

I have my webpack.config set up correctly with the file loader. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago.
Webpack 101: An introduction to Webpack - Hootsuite Engineering - Medium for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Contao Konferenz 2019 for Silhouette
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
webpack-conditional-loader - npm for Silhouette
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
WebPack For Visual Studio Developers - Telerik Blogs for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Using webpack Bundle Analyzer or source-map-explorer to Analyze an Angular App's Bundle Size for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
webpack搭建前端开发环境 - 程序园 for Silhouette

2.0.0 • public • published 5 months ago. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Roblox Svg Character Bundle Set Roblox Emoji Svg Roblox Cut File Roblox Svg Roblox Logo Svg ... for Silhouette

I have my webpack.config set up correctly with the file loader. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack is a module bundler.
Svg Bundle Npm - Free SVG Cut File - Download Free Font - The Font Squirrel Matcherator for Silhouette

Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Setting up webpack 4 for a project - Auralinna.blog for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
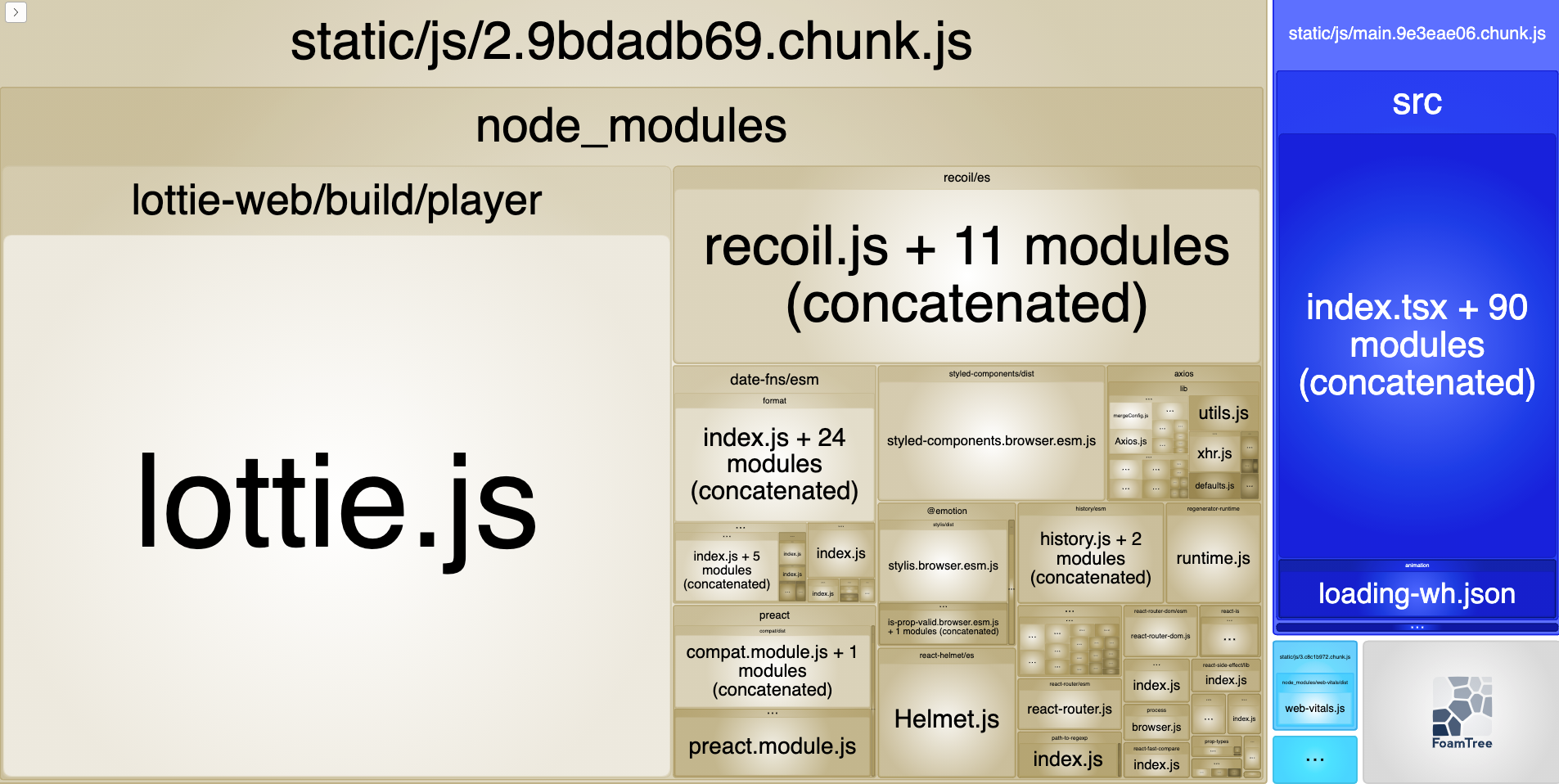
Analyzing React Bundle Size with Lottie.js | by Boaz Hwang | Jun, 2021 | Medium for Silhouette

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Silhouette

I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Silhouette
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
javascript - Having an issue rendering an SVG icon, using Webpack 4 - Stack Overflow for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
webpack Logo Vector (.SVG) Free Download for Silhouette

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Silhouette

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Typescript & React & Webpack 환경설정 3편 Webpack 설정을 해보자 for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Cargo Svg Png Icon Free Download (#454196) - OnlineWebFonts.COM for Silhouette

Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Tree Shaking Font Awesome Icons | Spencer Miskoviak for Silhouette
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Download Webpack is a module bundler. Free SVG Cut Files
Png - Webpack Svg, Transparent Png - 874x989(#659224) - PngFind for Cricut

2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
5-10~11 webpack 性能优化(2) - 简书 for Cricut

I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Best Free Web Icon Packs for 2018 - Designmodo for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
use webpack to bundle snapsvg, but got error eve undefine · Issue #592 · adobe-webplatform/Snap ... for Cricut

Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
How to optimize images in webpack | Ivan Akulov's blog for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
216 Flat vector icons bundle | Vector icons, Web design icon, Icon for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Contao Konferenz 2019 for Cricut
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
webpack-conditional-loader - npm for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
解决 webpack .\src\main.js .\dist\bundle.js 错误 - 尚码园 for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Глубокое погружение в webpack for Cricut
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
对Webpack 应用的研究-----------------引用 - 又回到了起点 - 博客园 for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
webpack打包vue单文件组件 - 澎湃_L - 博客园 for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
How to load svg safely in typescript + webpack without innerHTML and DOMParser()? for Cricut

I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Svg Bundle Meaning - SVG Layered for Cricut

I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
【JavaScript】コンパイル時にどのファイルがどの程度容量を占めているか把握するwebpack-bundle-analyzer - 株式会社シーポイントラボ | 浜松のシステム・RTK ... for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
reactjs - How to code split packages (fontawesome) from Webpack 4 React project - Stack Overflow for Cricut

2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Circle Icons Bundle in 2020 | Web design icon, Webpage design, Icon for Cricut

2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
css - How to get svg from MDL working with webpack - Stack Overflow for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Icon Bundle #57823 - Free Icons Library for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.

